You are white labeling software. Now it’s time to brand it as your offering. Let’s look at why customization matters for white label reselling success.
Product Information
A Quick Guide to Designing Your Survey Emails
Product Information
You’ve finished creating your survey, and you’re ready to send it out using SurveyTown’s email feature. Before sending the email out, you want your email to look like your brand and to customize the content in the email. When sending out a survey with this email feature, you get the opportunity to design an email that reflects your brand. This feature ensures that your customers will recognize that the email is coming from you, and they are more likely to respond to your survey.
In this article, we will cover SurveyTown’ts customizable email features in detail.
Getting Started
In the “Share” tab of the given survey you want to send out, you will see four options to share your survey. To send out your survey through email, you will find the first icon on the left is the “Email” icon. If this is the first time creating an email for the survey, just click on the Email icon. If you had previously started designing an email, click on the menu icon located in the top left-hand corner of the “Email” option and choose “Customize design”.This will open the email design page. l.
Designing Your Email
Once on the design page of your email, you will notice there are many options to customize your email. On the left-hand column, you will see that your customizable options are listed. In the center, you will see what your email looks like as you change the customizable options. As you customize these fields, you will notice your email’s design change before your eyes. Here is a description of the options you can customize.
On the left-hand side, you can set the “Brand/Product Name”, “Brand/Product Color”, and also the “Header” which can show your brand name or logo. Set your “Reply to” email and “From” name, and notice it will change at the top of your email. You can also set the email subject line in the “Subject” field and compose an “Intro message” to add some text to the body of the email.
The final two options on the left side allow you to set some survey automation. In order to stay on top of what your customer needs, you have the opportunity to send a “Recurring Email”. You can send “Recurring Emails” to customers if you want to email them once a quarter or once a year automatically to ask them their opinion.
In order to ensure your customers respond to your survey, you have the opportunity to send “Automatic Reminders” to customers that have not yet completed your survey. A reminder email can be set as early as 7 days, or as late as 21 days after sending.
Preview Your Email
Before sending out your survey through email, you can preview what it will look like to your customers. Quickly and easily see what your email will look like in desktop and mobile view. By default, your email will be shown in “Desktop” view. Above your designed email, you can switch between “Desktop” and “Mobile” view by selecting the associated tab.
Test Your Email
Once your email looks and sounds the way you want it to, you will want to see how it performs when you send it to your customers. You can do this by sending a test email. In the design section, you will find where to send a test email directly below your designed email. In the short text box, fill in the email address that you want to send a test to and click “Send”.
Final Thoughts
Designing your email that reflects your brand is essential to gaining more responses to your survey. SurveyTown’s email feature allows you to design the look of your email, establish who it’s from, set a reminder and recurring emails. You also have the option to preview and test your email. When your customers receive your survey in their inbox, they will instantly recognize your brand and will be more likely to respond.
Admin API Calls launched, Logic and Action Emails get an upgrade and Pricing changes
Product Information
We released some new features this week. First, we added Admin API calls to our API for our white-label and enterprise customers. These allow our white-label partners to create and updated accounts via our API! We also added the ability to customize the Logic and Action emails, add a new Brand field in settings, and launched some new pricing. Read on for details. 🙂
Admin API
If you are a white-label partner, you may need to create accounts on the fly. For example, let’s say you are a SaaS provider to small businesses, and you wanted to a provision a new survey account for each one of your merchant customers when they signed up for you SaaS service. With our Survey Admin API, using your API key, you can create new accounts immediately, setting up all the accounts preferences and give your customer access right away.
But there’s more! In addition to creating, updating and deleting accounts, you can also create API Keys, find all your accounts and set messages that appear in the platform when the users login.
Here’s the list of new functions:
- Admin_Create_Account
- Admin_Update_Account
- Admin_Create_Account_Key
- Admin_Get_Account_Key
- Admin_Get_Accounts
- Admin_Find_Accounts
- Admin_Suspend_Account
- Admin_Reinstate_Account
- Admin_Send_Message
To gain access to the Admin API, you will need to have signed up for NPS white-label account and then you use an API key that is associated with it.
Logic And Actions Email Upgrades
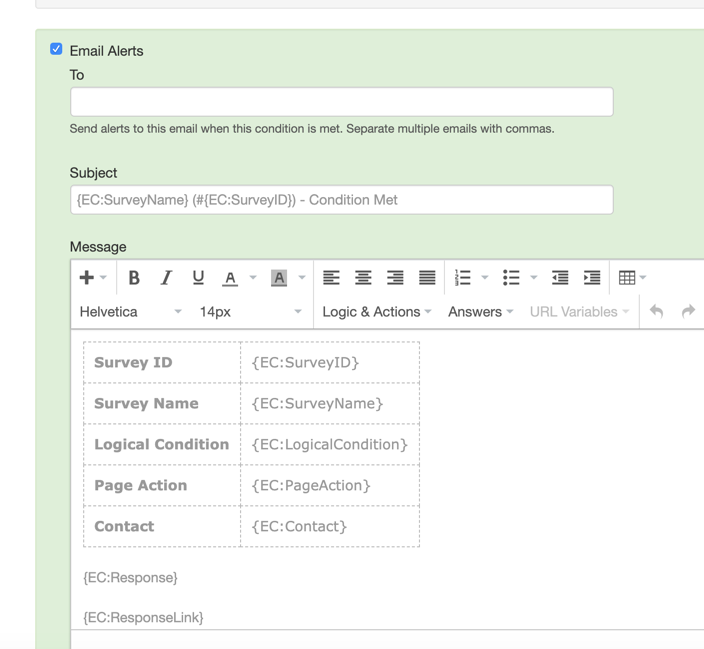
If a customer service issue is uncovered when a customer takes a survey, you may want to notify customer service personnel right away. SurveyTown allows you to send alert emails to business managers right away in our “Logic and Action” section of the survey. This feature has been around for a while. What’s new is that we now allow you to customize this email to give all the details of the responses on the page in the email itself. So your manager can find the information they are looking for without having to login and see it.
To find this functionality, go the “Logic & Actions” tab underneath the “Questions” tab for survey, set how you want the email to be triggered and then check the “Email Alerts”. Here you can see we have pre-filled the subject and body with the details of the response. You can then customize it from there.

Branding
We added a new “Branding” field in the “Settings”. Use this for the name of your product, company or service. It will show up in the following areas:
- It will used in new NPS, CSAT, CES or Ratings questions by default but can also be edited and customized if you want.
- It will be used as the “From” name in any emails that are sent out by the system, such as Confirmation or Notification emails.
Pricing updates
We made a big change to how we price our product. Now, we price based on the number of responses that are received rather than the number of features that are used. We think this more closely aligns with the value we are providing. Smaller customers can pay a little less while larger customer pay a little more.
Our API access is limited to our pay customers, but for developers we have a 14-day free trial to use the API to make sure it works for you.
Thank you and happy surveying!
Surveys help you make the best decisions for your business. Are you ready to get started with your free Survey Town trial? Start with your free survey account today, and you can upgrade at any time.
New and Improved Look of NPS, CES, CSAT surveys for Mobile, Desktop, and Email
General, Product Information
We made a bunch of updates to the look and feel of NPS (Net Promoter Score), CES (Customer Effort Score), CSAT (Customer Satisfaction Score), and Ratings questions and have given you more control to help them match your brand. Our updates have been made to make your customer experience surveys more visually pleasing and customizable. No worries if you haven’t had time to check out all the new features—we’ve pulled them together to show you what we’ve been working on.
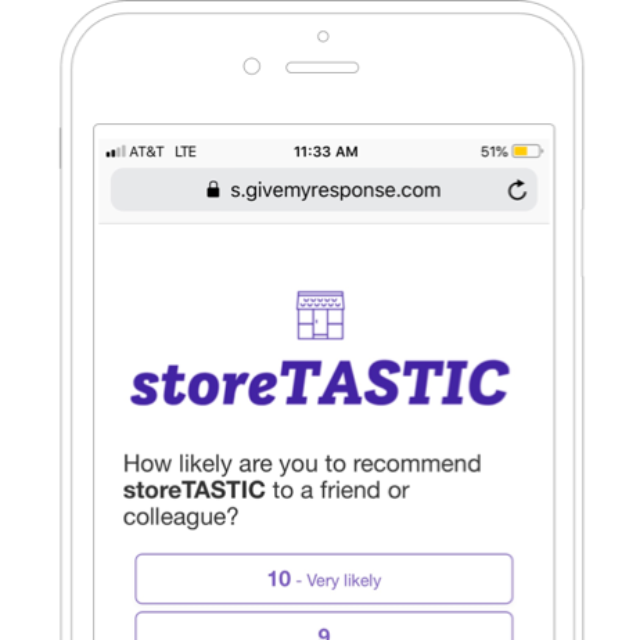
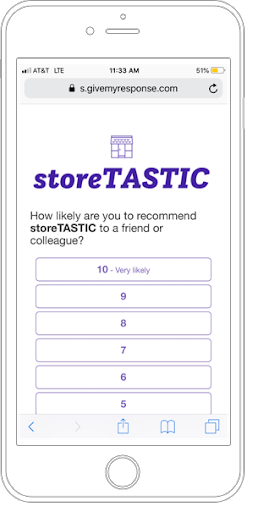
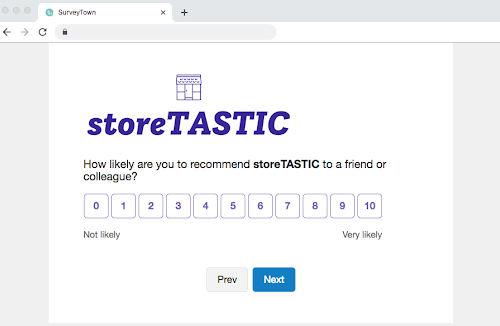
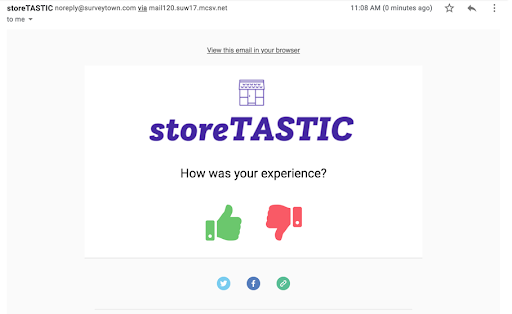
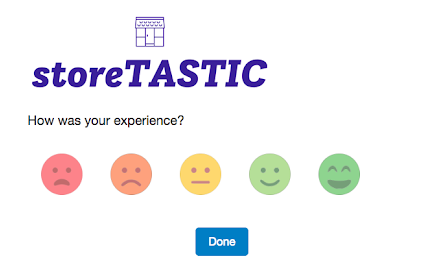
A new and improved look of surveys for mobile, desktop, and email experiences
We’ve switched to a more modern look for our survey experiences. This new look is used for mobile, desktop, and email experiences and is a little more pleasing to the eye (or at least we think so). No matter where you’re sending your survey, you can be sure that it will look good and represent your brand well.
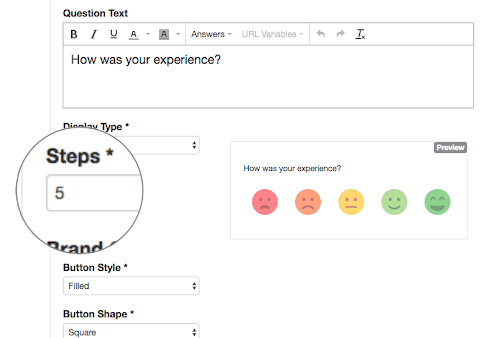
New question preview during build mode
Now you can see exactly how your question and style options will look during build mode so you don’t need to switch back and forth between build and preview modes.
Customize colors, shapes, and styles used in NPS, CES, and CSAT surveys
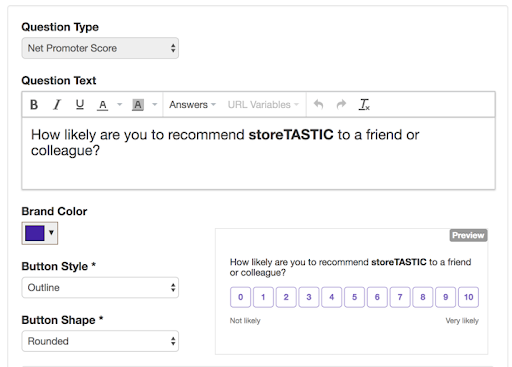
Branding is important. That’s why on top of making some changes to make our surveys look better, we’ve also added a number of options for you to customize your surveys. When building your survey, you have the option to change colors, shapes, styles, and more.
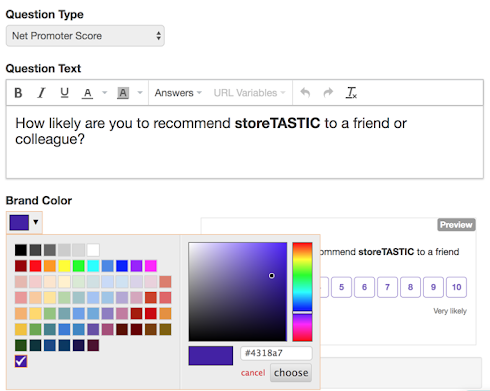
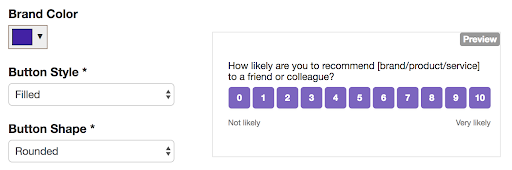
Choose your brand color
You can select a specific hex code, which makes it easy to keep your surveys on-brand. This also makes it easier for consultants and agencies to white label the platform and provide better branding options to clients.
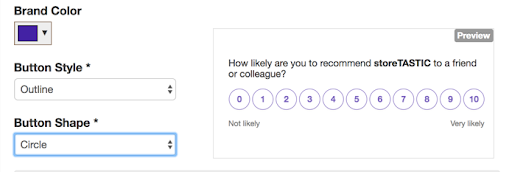
Change the button shape and style
You have more options for adjusting the look of the buttons. Select rounded buttons, circle buttons, or square buttons, then choose whether you want your brand color to just be the outline or to be the fill. All of these style options allow you to not only do something that you think looks better but also to create a survey that better matches your brand’s visual aesthetic.
Rating questions can have thumbs, faces, or stars
Who said surveys and customer experience questions can’t be fun? Add the finishing touches to your questions with up and down thumbs, emojis, or stars. To make this feature a little easier to use, we’ve also added the ability to change the number of icons that appear. For the thumbs, you’ll want to choose two under the Steps dropdown. You can also choose to use four stars, three faces, or five boxes—whatever works best for you.
CES and CSAT answers can now be shown as text
In case you have something against numbers, we’ve made it so that you can use text on your CES and CSAT questions. Now you don’t have to worry about whether or not your customers are confused about whether or not 1 or 5 means strongly agree.
As a company that lives and breathes customer feedback, we’re always listening. We’ve been hard at work making changes that will help you build better questions faster so that you can focus more on analyzing the results. We hope you enjoy these new features!
Getting to your survey response data
Integrations, Product Information
Once you start a survey, it will collect responses for you. We collect your response data and then give it back to you several different ways. Here is a breakdown of the different ways you can collect the data from your responses.
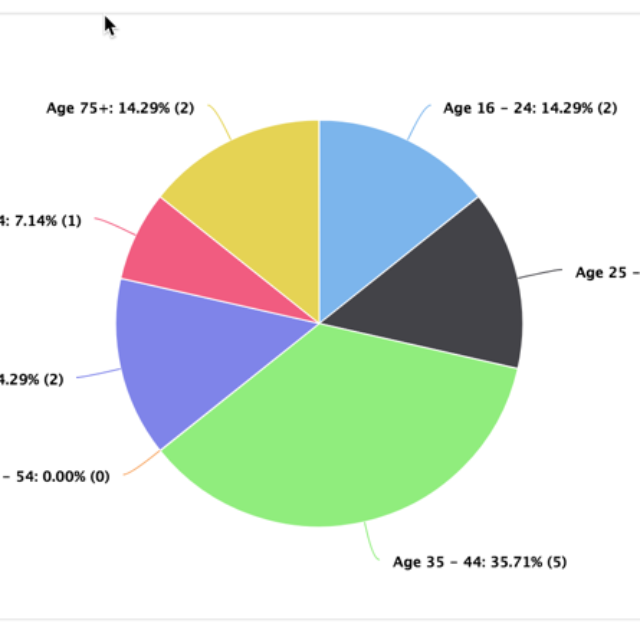
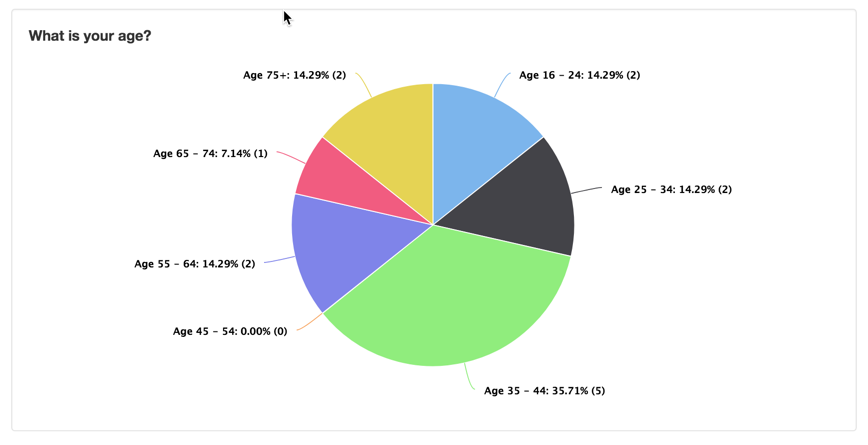
Aggregate data in graphs
We collect your responses and show you the response data in aggregate in our reporting page. Using filters, you can also slice and dice your survey data, re-arranging your view of your data using answers to previous questions. So for example if you asked your respondents their gender, you could then filter you results just to see graphs of the responses from men or women.
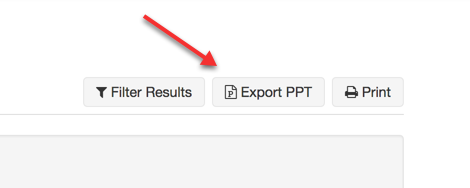
View in PowerPoint
Many customers want to present their survey finding into PowerPoint presentations that they can then show to their collegues. We make this process easy with our feature to Export to Powerpoint by clicking the “Export to PPT” button at the top of the Reporting section of the survey.

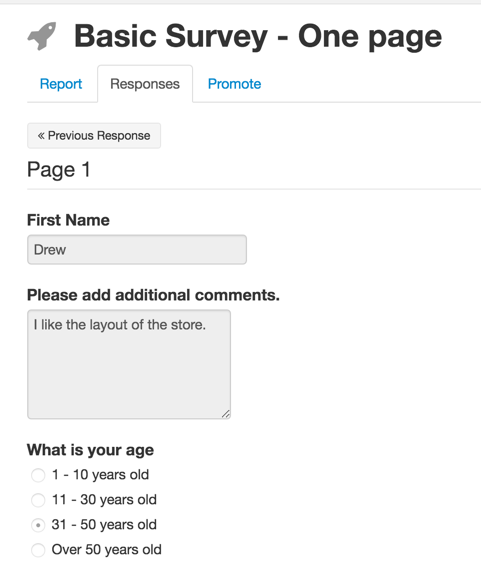
View individual responses
If you are interested in seeing any particular response we give you a “grayed-out” view of individual responses. First look at your list of responses and then click the “View” icon.

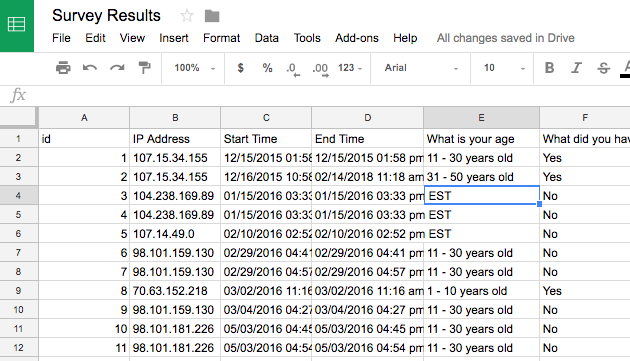
Download Comma-separated values (CSV) file
If you want to manipulate your data in Excel or Google Sheets, you can export all your response data into a CSV and then from there you can import into different systems to create your own reports.

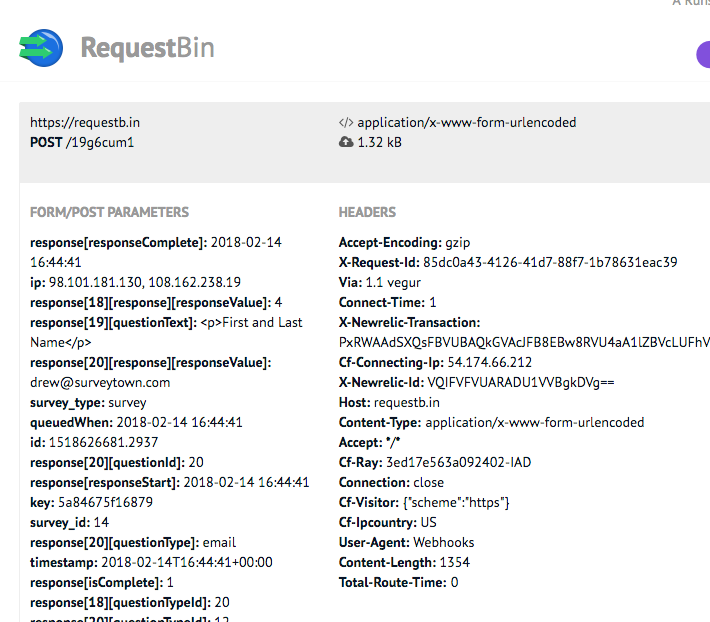
Receive via Webhook
Survey webhooks are notifications that we can send to a listener of your choice via an HTTP POST when someone takes certain actions in their survey account. A listener is simply a script that lives at a URL that stands ready to do something with the information we send it. Then when a respondent completes a survey we notify the listener with answers to the questions. That listener can then “do something” with the data immediately, like add it to a CRM database. Webhooks are the best way for programs to stay in sync with each other in real-time.

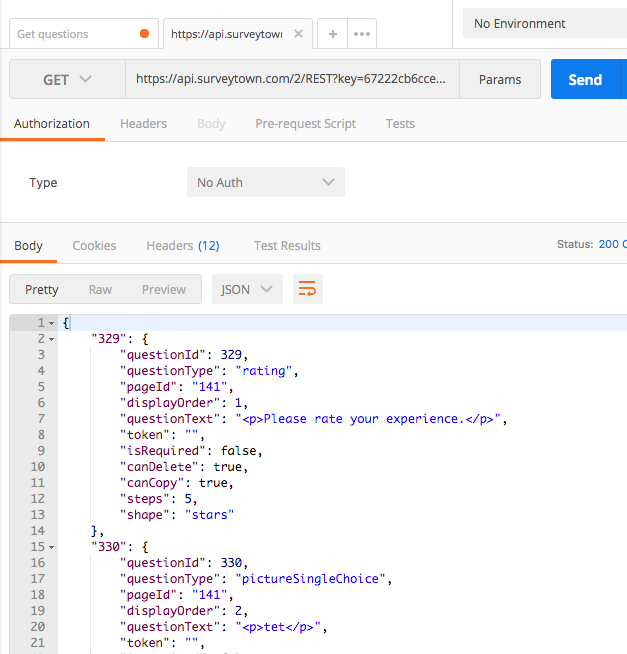
Retrieve via API
Unlike Webhooks which push information to you, our survey API allows you to retrieve you survey data “on-demand”. Get an API key from your account and connect to our service at https://api.surveytown.com/2/REST/ to retrieve your data in JSON format.

In sum, once your respondents start taking your survey, you can retrieve you data in a many ways. We strive to help you access your data in a way that is most useful to you at the time you want to get access to it.
How to insert a survey question into an email
General, Product Information, Survey Tips
At SurveyTown, we give you the HTML you can copy and paste into an email you send to a customer.
See how to embed a survey question in an email.
This means that your question will show in the email itself, allowing your customer to one-click in the email and give their response.
There are four types of question types that you can embed into your emails.
- Rating
- Net Promoter Score
- Radio
- Picture (choose one)
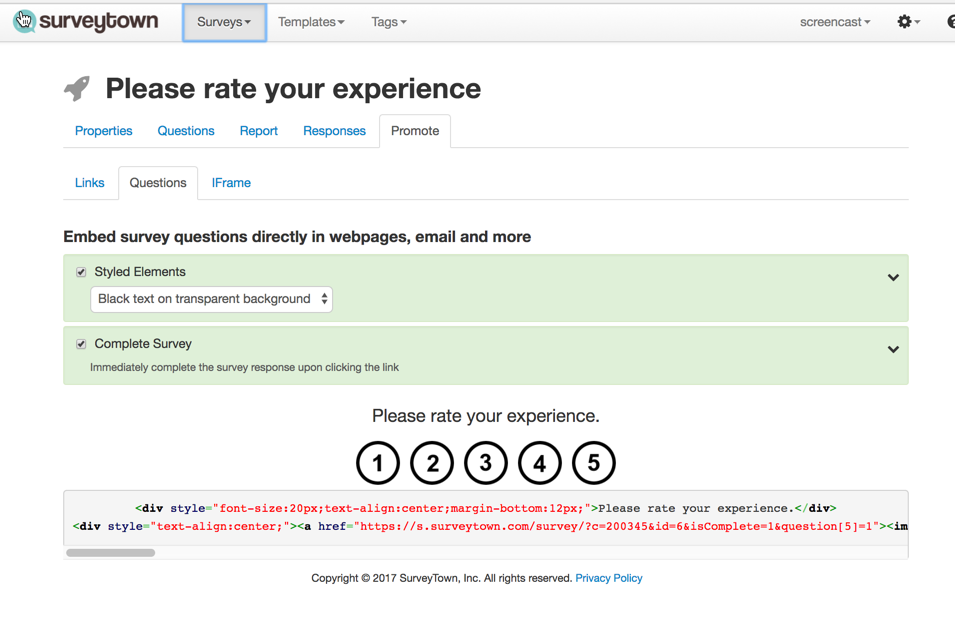
The process of embedding is to go into the “Promote” tab, and then clicking on “Questions” from there you can copy and paste the HTML that you can embed into an email.

We created a full video that guides you on how to put the HTML into an email.

Happy Surveying!
Alerting customer service by email to negative reviews automatically
General, Product Information, Survey Tips
One of the main reasons to use surveys is to keep a pulse on customer satisfaction. You can add questions such as Ratings or Net Promoter Score to gather immediate feedback from customers. But what if you get a negative review and want to follow up on it right away? Using SurveyTown you can get alerted to negative reviews by sending an email to your support or account management department for immediate followup. Here’s an example of setting up SurveyTown to do this.
Let’s assume that you are creating a ratings question of stars 1 to 5 and wanted customer service to be alerted by email if anyone rated their experience less than 4 stars.
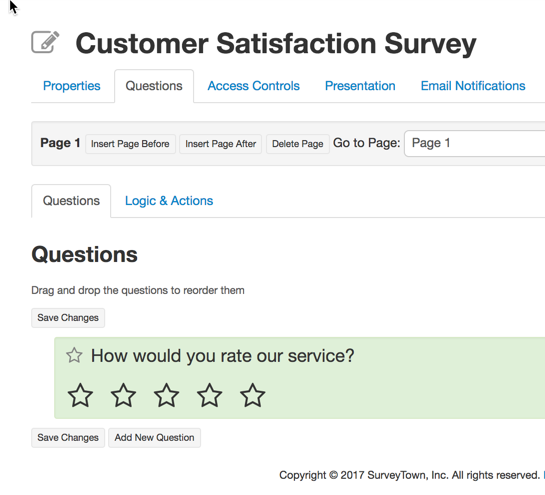
First create your question
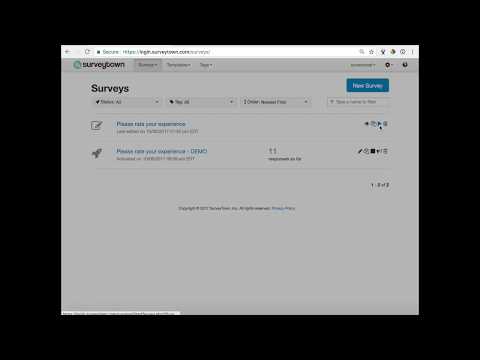
Step 1 is to create your customer service question. In this example, we are using a simple ratings question – “Please rate your experience.” and we give the customer a choice of 1 to 5 stars.

Second, create an “Action”
Under the “Logic & Actions” tab, click the button to “Add New Action”. The action we are creating is to send an email when a someone rates the question as less than 4 stars. So the next step is to create the condition.
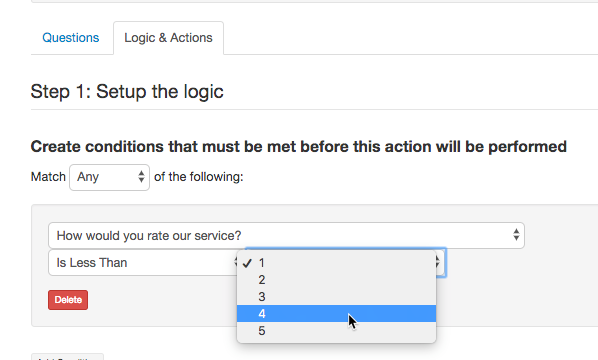
Third, define the condition
Add a Condition

Press the button that says “Add a Condition” and defein the condition of “How would you rate our service?” is less than “4”.
What this means is, if someone rates their experience as less than 4 stars your action will be triggered.
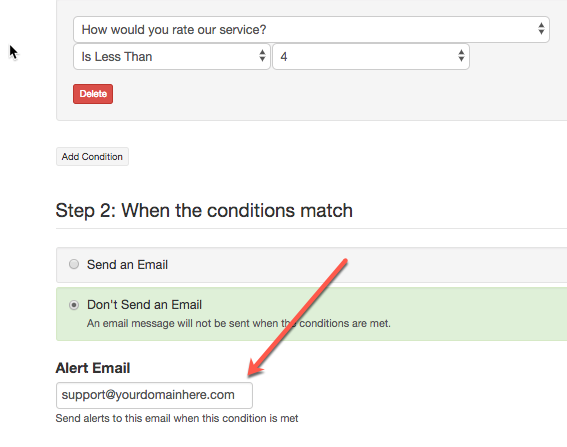
Set the Alert email recipient
Now set the “Alert Email” which means put in the email of the person or the group that you want to receive the email alert.

Save the logic an action and then you are done.
Using the “Preview” you can test our your new functionality. If you have set things up correctly you will get an email when take the survey and give it less than 4 stars.
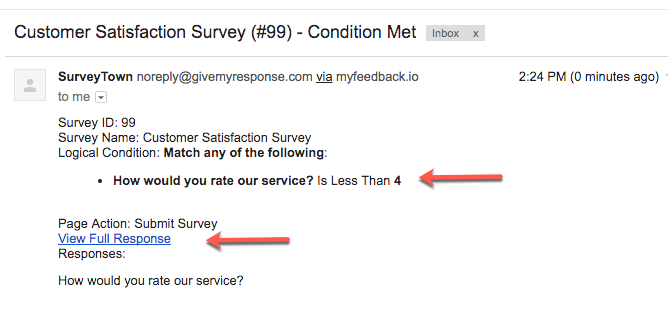
The email you get will contain the condition that was met. It will also contain a link to be able to click on and see the full response.

If you have asked for the customers phone number or email or if you have passed this data along to SurveyTown when you passed the customer onto us then you can find that information and followup with the customer.
That’s it. Happy surveying.
Example code for PHP Webhook Endpoint
Integrations, Product Information
Every Webhook needs an endpoint — a listener script that “does something” when it receives a notification.
SurveyTown has survey webhooks that allow you to receive notifications when different events happen inside your SurveyTown account. Why would you want to receive these notifications? So a common use case would be if you wanted to update a separate systems when someone completed a survey, you could receive a webhook notification from SurveyTown when the survey was completed and after receiving that information you could then do something with that data such as update a CRM record, for example.
Webhooks themselves are an HTTP post notifications. To the non-technie, the notification itself just looks like a bunch of code. But buried in the code is all the details about the event. In the case of the RESPONSE_CHANGED webhook for example, the POST includes all the answers the respondent gave to the questions in the survey.
When setting up a webhook, you provide a URL where the information will be sent when the event happens – this is called the “endpoint” or the “listener”. But at that endpoint, there needs to be some code that “consumes” the information SurveyTown sends and does something with it. We thought it would be fun to give an example code that takes our RESPONSE CHANGED webhook and makes a CSV out of it responses. Why? Perhaps this CSV could then be downloaded into other business intelligence software for example. But turning the information into a CSV is just one example you could do. You could do a myriad of different things once you have the data.
So here is the example code, written in PHP that when notified by our RESPONSE_CHANGED webhook creates a CSV. It should be noted that you could modify this script to change the response data into any format you need – like XML or JSON. You could even skip saving to a file altogether and pass the data directly into a database or another process. But without further ado, here’s the code:
Example Webhook Endpoint Written in PHP that uses the “RESPONSE_CHANGED” webhook to create a CSV
<?php
// Verify the webhook origin by checking for the Webhook Key value you defined in SurveyTown
if( empty( $_REQUEST['key' ]) || $_REQUEST['key'] != "amazinglysecurekey" ){
http_response_code(200);
die();
}
// Look for the response_changed webhook event. Make sure the response is complete before processing.
if( $_REQUEST['type'] == "response_changed" && ! empty( $_REQUEST['response'] ) && $_REQUEST['response']['isComplete'] == 1 ){
$columns = false;
// Use a different CSV file for each survey
$filename = "survey_responses_{$_REQUEST['survey_id']}.csv";
// Create the CSV header if the file doesn't exist
if( ! file_exists( $filename ) ){
$columns = array(
"ID",
"IP Address",
"Start Time",
"End Time"
);
}
// Add response meta data
$response = array(
$_REQUEST['response']['responseId'],
$_REQUEST['response']['ipAddress'],
$_REQUEST['response']['responseStart'],
$_REQUEST['response']['responseComplete']
);
// Loop through all the response data
foreach( $_REQUEST['response'] as $key => $res ){
// Questions will have integer keys
if( is_int( $key ) ){
// Handle multi value questions
if( isset( $res['responses'] ) ){
foreach( $res['responses'] as $choice => $value ){
if( $columns ){
$columns[] = strip_tags( $res['questionText'] ) . " ({$value['choiceText']})";
}
$response[] = $value['responseValue'];
}
// Handle single value questions
}elseif( isset( $res['response'] ) ){
if( $columns ){
$columns[] = strip_tags( $res['questionText'] );
}
$response[] = $res['response']['responseValue'];
}
}
}
// Open and write to the CSV
$fp = fopen( $filename, "a" );
if( $columns ){
fputcsv( $fp, $columns );
}
fputcsv( $fp, $response );
fclose( $fp );
}
http_response_code(200);
Happy surveying!