Hi SurveyTowners!
I am please to let you know we have added some cool new features into SurveyTown that we hope you enjoy. Here’s a breakdown.
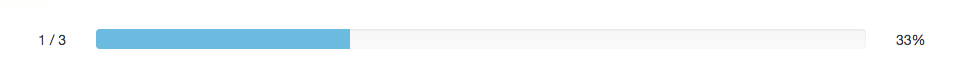
Progress Bar
For multi-page surveys, we have introduced a new survey progress bar that will allow you to show to survey respondents how far they are along on your survey. You can add the progress bar to the top or the bottom of the survey or both. You can also include an indicator for the number of pages completed and percentage of pages completed.

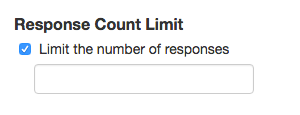
Response Limit
SurveyTown now as the ability to limit the number of responses for a give survey. This is especially handy for event registrations where you need to limit the number of responses because of venue size or other limitations.

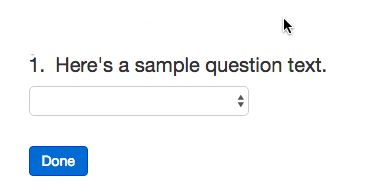
Question Numbering
Now you can automatically add numbers to your survey questions.

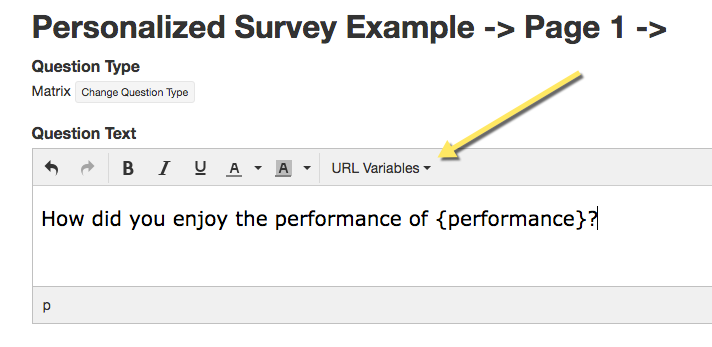
Survey Personalization
Imagine your name was “Doug” and you came to the survey and it say “Hi Doug, please rate your experience?” Cool, right? Well you can now personalize survey questions respondent by respondent using URL variables.

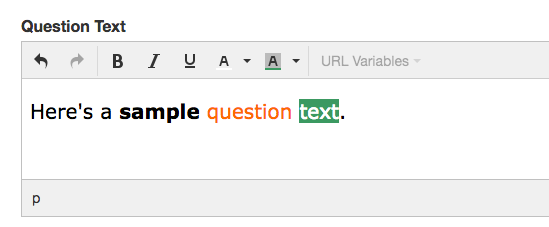
Question Text Editor
We have added the ability to bold, italicize or add color to your survey questions.

API calls to input and modify responses inside SurveyTown
We have added several new API calls that would allow a developer to add in responses to SurveyTown from another system. These means you can integrate surveys into any customer touchpoint and with the help of a developer, aggregate the responses inside of SurveyTown for results analysis.
Webhooks
We have added a “Response Changed” and “Response Deleted” to our survey webhooks so you can be notified programmatically when those events happen.
We hope you enjoy the new features and let us know your feedback at support (at) surveytown.com.